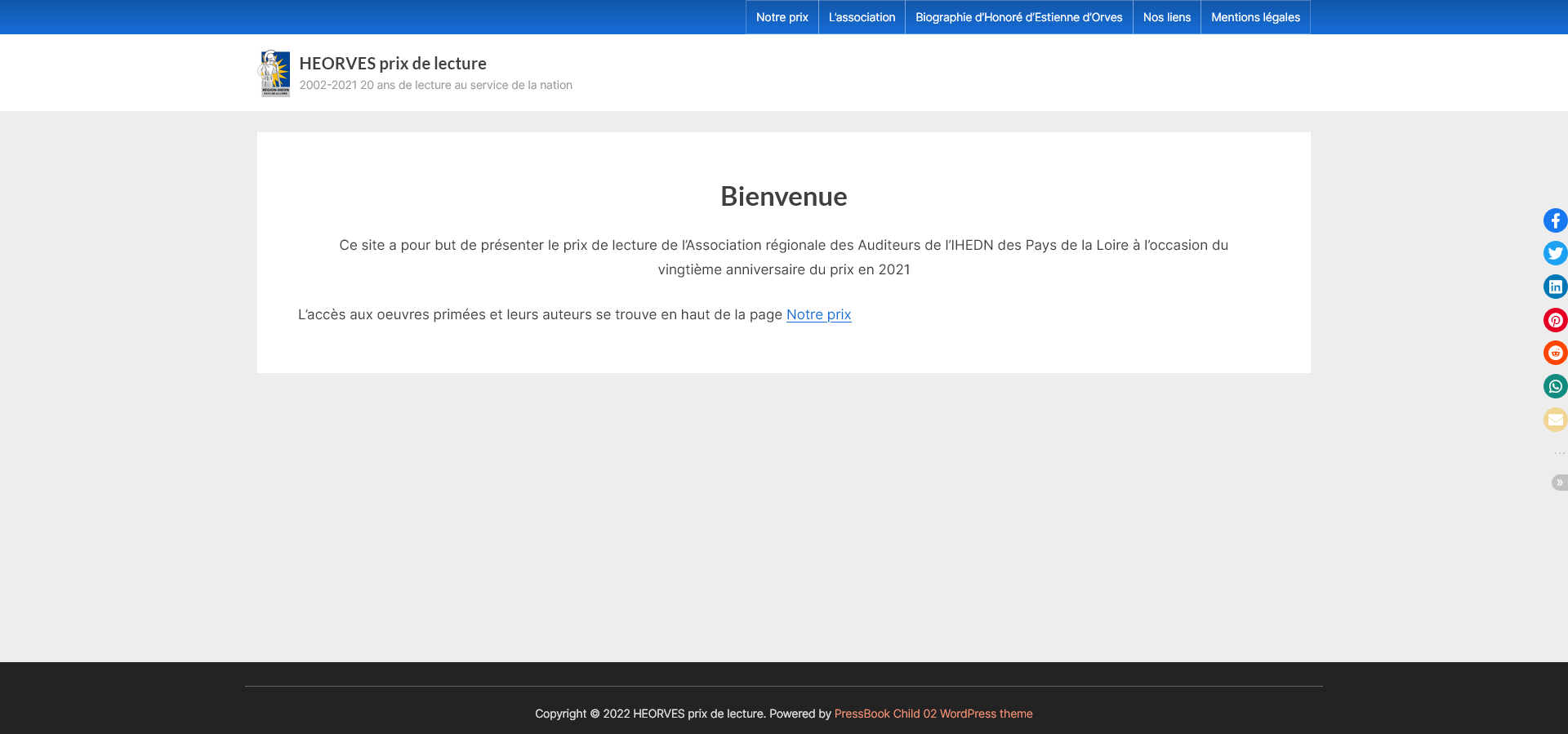
Site non officiel offert à une association
- Réalisé avec le CMS WordPress, site basique mais simple et efficace, sans fioriture, au meilleur coût.
- Aucun formulaire de contact intégré, l’association ayant sa propre page.
- Hébergé chez OVH, l’hébergeur bien connu de sites français, n°1 en Europe.
- Entièrement responsive (adapté aux formats de lecture PC, smartphones et tablettes) grâce aux fonctionnalités WordPress.
- Site sécurisé.
Vous pouvez le voir ici : heorves.site
Pourquoi un site vitrine?
Un site vitrine met en valeur votre savoir-faire et présente votre activité. Il se doit d’être agréable à regarder et fonctionnel mais est-il besoin de dépenser des sommes exhorbitantes pour ce faire?
L’utilisation d’un CMS comme WordPress présente des avantages – nous avons choisi ce CMS car il alimente nombre de sites à travers le monde, c’est un modèle éprouvé – dont celui de proposer des templates (gabarits) gratuits.
On peut donc avoir un site pour pas cher comme celui présenté ici.
MAIS
Ceci ne vaut que pour des sites aux exigences limitées, qui n’ont d’autres ambitions que de mettre en place des textes et des images sans aucune intéraction avec le visiteur ni rien d’autre comme pour le site ci-dessus.
On peut y mettre un formulaire de contact qui fera son office auprès de votre adresse mail mais c’est tout. Aucune fonctionnalité autre n’est possible, comme gérer des mailing ou avoir autant de polices de caractères que vous le souhaitez.
Votre template gratuit sera votre prison. Tout ce qui sortira du cadre contraint sera impossible à mettre en oeuvre.
Il y a 2 moyens de faire grandir votre template gratuit :
1) Ajouter des extensions/plugins
Problème : tous ne sont pas compatibles avec votre template, et beaucoup qui donneraient du cachet à votre site sont payants, le cumul de tous fait vite grimper la facture et revient plus cher qu’un template payant à la source mais dans lesquel serait inclues nombre de fonctionnalités.
2) Ajouter du développement personnalisé
Problème: sauf à y connaitre quelque chose en développement, au strict minimum en HTML, il faut impérativement passer par un développeur. Ce qui a un coût. Là encore, cela n’aurait aucun sens d’avoir un template gratuit pour y ajouter nombre de fonctionnalités développées payantes qui « casseront » le site (au sens où le code poussera les murs du template et qui n’aura plus grand chose à voir avec l’original) d’autant que le développement personnalisé est beaucoup plus cher que des extensions WordPress payantes. Autant partir dès le début avec un site entièrement personnalisé.